WordPress İçin AMP Kurulumu
WordPress için AMP (Accelerated Mobile Pages) kurulumu için gerekli tüm eklentiler ve kurulum notu yazımızda. Google AMP (Accelerated Mobile Pages) olayına çok önem vermekte. Mobil kullanıcıları karmaşık tasarımlardan uzaklaştırıp sade sayfalara yönlendirilmesi için gerekli atılımlarına devam ediyor. WordPress site sahibi kullanıcıların kolayca nasıl sitelerine AMP desteği ekleyebileceğini ve AMP’yi özelleştirme konusunda detaylı bilgileri ücretsiz olarak sizlerle paylaşacağım.
Accelerated Mobile Pages’ı edinin (AMP)
Sayfalarınızı tutarlı şekilde hızlandırmak için AMP eklentisi yükleyin. WordPress sitenize AMP eklentisi yüklediğinizde bu eklenti, sayfalarınızın neredeyse anında yüklemesini sağlamak için onların AMP sürümlerini otomatik olarak oluşturur. AMP sayfalarının birçok potansiyel faydası vardır:
- Daha fazla mobil trafik
- Daha güçlü kullanıcı etkileşimi
- Tüm cihaz ve platformlarda tutarlı şekilde hızlı
WordPress İçin AMP Nasıl Kurulur?
Öncelikle wordpress sisteminize AMP desteği kurulumu için 2 eklenti kurmanız gerekecek. Eklentiler ücretsiz olup sorunsuzca kullanabileceğiniz ve sürekli güncellenen uygulamalardır.
- AMP eklentisi
- AMP for WP – Accelerated Mobile Pages eklentisi Wordpress AMP (861 indirme ) AMP for WP - Accelerated Mobile Pages (942 indirme )
Uygulamaları isimleriyle wordpress admin paneliniz içinde eklenti ekle kısmından aratarak ekleyebilir ya da aşağıdaki butonlar aracılığı ile indirip ftp’nize atabilirsiniz.
WordPress İçin AMP Nasıl Aktif Edilir?
1- İlk indirdiğiniz AMP eklentisi AMP sistemini aktif edecek eklentidir. Öncelikle bu eklentiyi aktifleştiriyoruz. Çalışıp çalışmadığını test etmek için şu yolu izleyebilirsiniz. Sitenizdeki herhangi bir yazının linki sonuna /amp ekleyerek test edebilirsiniz.
Örnek: siteismi.com/ornek-yazi� adresin siteismi.com/ornek-yazi/amp yazdığınız an karşınıza sade tasarımlı bir sayfa açılacaktır.
2- AMP for WP – Accelerated Mobile Pageseklentisi ikinci aktif edeceğimiz uygulama. Bu eklenti sayesinde AMP sayfanızı özelleştirebilir, Adsense ve Analytics sayaç kodlarınızıda ekleyebilirsiniz. Şimdi ne bu uygulama içinde ne yapacağımıza bakalım.
AMP for WP – Accelerated Mobile Pages Ayarları
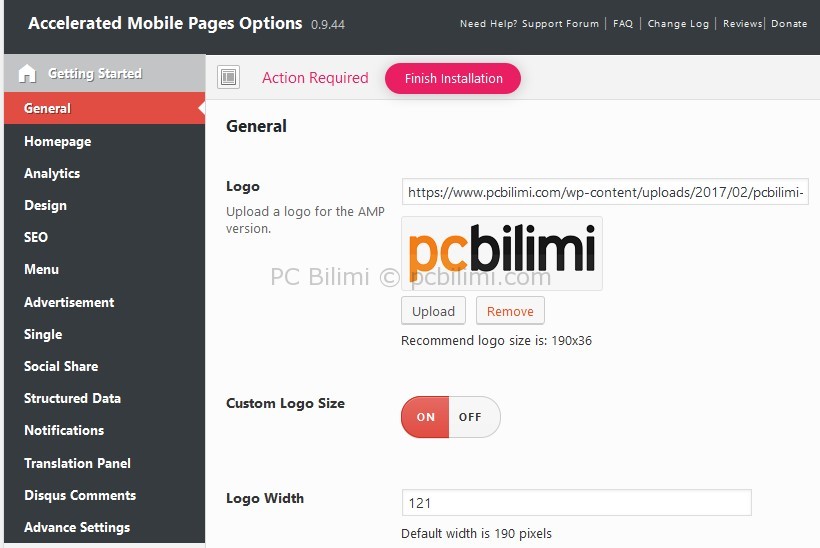
WordPress admin panelinizin sol tarafında AMP > Getting Started seçeneğine giriyoruz. Seçenek başlıklarını kısa kısa özetleyerek anlatacağım.

- General: AMP Sayfanıza logo ekleyebileceğiniz ve logo boyutlarını ayarlayabileceğiniz kısım. Ayrıca AMP on PagesEnableseçeneği ile AMP’yi tüm sayfalarda aktif edip edemeyeceğinizi seçebilirsiniz.
- Homepage:Bu seçenekte sitenizin ana sayfasınında mobilde amp olarak açılıp açılmayacağına karar verebilirsiniz.
- Analytics: Google Analytics sayacınızı ekleyeceğiniz kısım burada. Yapmanız gereken Analytics panelindeki yayıncı kodu adresinizi sayfada istenilen alana UA-12345678-9 şeklindeki sayaç kodunuzu üstteki alana girmek.
- Design:Bu kısımda amp sayfanızın renk ayarlarını yapabilir, kaç kolon olarak kullanabileceğinizi belirleyerek çeşitli özelleştirmeler yapabilirsiniz.
- SEO: Bu alan SEO’yla alakalı bazı seçenekler barındırıyor. Öncelikle Yoast SEO kullanıyorsanız Add Meta Tags from Yoast ve Yoast Custom Description for AMP pageseçeneklerini aktif bırakmalısınız.
- Menu: AMP sayfanızdaki menü butonunu aktif edebilirsiniz. Menü butonunuzu özelleştirmek için temaların menü bölümlerinde yeni bir menü oluşturarak amp ye tanımlayıp kullanabilirsiniz.
- Advertisement: Adsense reklamlarınızı ekleyeceğiniz alan burası. Yapmanız gereken Adsense kodlarınız arasındaki yayıncı ve reklam kodunu kopyalayıp ilgili alanlara girmek ve ölçülerinizi belirlemek. Örnek:
Yayıncı kimliğiniz (data-ad-client), örneğin, ca-pub-1234567891234567
Reklam biriminizin kimliği (data-ad-slot), örneğin, 1234567890

- Single: Bu sayfada yazı içlerinde sosyal medya paylaşım butonlarının ve benzer konular gibi yazı araçlarıyla ilgili ayarları açıp kapatabilirsiniz.
- Social Share: Sitenize ait sosyal paylaşım linklerinizi buraya girebilir, konu içlerinde görünecek sosyal medya butonlarını seçebilirsiniz.
- Structured Data: Google Structured Data (Yapılandırılmış Veri ) ile ilgili ayarlarınızı buradan ayarlayabilirsiniz.
- Notifications: AMP sayfalarınızda bildirim göstermeniz için gerekli ayarları yapabilirsiniz.
- Translation Panel: AMP sayfanızdaki yabancı dil alanları burada Türkçe’ye çevirebilirsiniz.
- Disqus Comments: AMP sayfalarınıza yorum eklemek için kullanabilirsiniz. Disqus Comments eklentisi gereklidir. Wordpress Disqus Yorum Eklentisi (817 indirme )
- Advance Settings:AMP sayfalarıyla ilgili diğer kalan ayarlar bu sayfa altında. Ancak tüm mobil sayfalarınızı tamamen amp sayfalarınıza yönlendirmek isterseniz Mobile Redirection seçeneğini aktif edebilirsiniz.
WordPress sitenize ücretsiz bir biçimde kimseden yardım almadan nasıl AMP kurup özelleştirebileceğinizi anlattım. Takıldığınız kısımları yorum olarak yazının altında belirtmeniz yeterli olacaktır. WordPress için AMP’yi kapatmak ve linkleri orjinal yazılarınıza yönlendirmek için WordPress AMP Devre Dışı Bırakma makalemize göz atabilirsiniz.

Merhaba,
AMP for WP – Accelerated Mobile Pages bu eklentiyi kurunca site gidiyor, eklentiyi silmeden site düzelmiyor. Bu neyden olabilir bu konuda bana yardımcı olabilir misiniz?
Teşekkürler
Eklentiyle çakışan başka bir uygulama söz konusu olabilir. Veya temada bulunan bir kodlamadan dolayı yapıyor olabilir. Önce tüm eklentileri devre dışı bırakarak deneyin. Eğer hala site gelmiyorsa tema değiştirerek deneyin. En son ihtimal olarakta WordPress dosyalarını indirip FTP’ye atarak WordPress’in temel dosyalarını manuel olarak yenileyin.
teşekkürler
Merhaba özgür bey,
tarif ettiğiniz gibi, wordpress tema’ya iki eklentiyi kurdum. google search konsol’a ekledim. blog sayfasını amp olarak gördü ve indez’ledi. fakat ana sayfayı amp olarak görmedi? ana sayfayı amp nasıl yaparım?
teşekkürler
Sitenin ana sayfasının amp olması için Homepage ayarları içindeki Homepage Support seçeneğini aktif etmeniz yeterli olacaktır. Sitenizin açılış sayfası özel bir sayfa ise o zaman Front Page seçeneğini aktif ederek deneyiniz.
hocam merhaba, sitemin anasayfa headerin üstünde şöyle bir yazı çıktı “Welcome to the mobile web” ve tarayıcıdaki başlık “Hello AMPs” olarak değişiti. bunu nerden düzeltebilirm ?
site: ..
Herhangi bir SEO eklentisi kullanıyor musunuz? Eklentinin SEO ayarları içerisindeki seçenekleri denediniz mi?
merhaba Enerji Bloğumuza AMP Eklentisi kurduk. Ancak eklentinin çalışmadığını düşünüyoruz. Son zamanlarda hit kayıplarımız da olmaya başladı. Buna bağlıyoruz.
Sitemizde sayfa uzantıları bla-bla.html şeklindedir.
bla-bla.html/amp olarak tıklandığında HTTP ERROR 500 hatası veriyor. http://www.powerenerji.com/ipard-2-gunes-enerjisi.html , http://www.powerenerji.com/ipard-2-gunes-enerjisi.html/amp
AMP for WP – Accelerated Mobile Pages eklentisini devre dışı bırakıp https://wordpress.org/plugins/pagefrog/ bunu kurarak amp sayfalarınızdaki hatanın kalkıp kalkmadığını kontrol eder misiniz?
Selam hocam wordpress temasına amp kurduk ama üst kısımda olan vitrin resimleri gözükmüyor, Resimlerin görünmesi için ne yapmalıyız
Accelerated Mobile Pages ayarları içerisinde Design bölümünde Featured Slider ayarlarını aktif etmeniz gerekiyor. Öne çıkarılmış resim yüklüyse içeriklerinizde slider olarak eklenmiş olacaktır. Görsellerinin görünmesi istediğiniz yazılar için belli bir kategori oluşturup Featured Slider Category seçeneğine tanımlayarak kullanabilirsiniz. Maalesef AMP ile özelleştirme adına henüz çok fazla seçenek ve kod desteği bulunmuyor.
merhaba üstad bir sorum olacak şimdi merak ettiğim şu google analitik için ayrı mı kod almak gerek yoksa aynı siteye bağlı analitik kullanmak mı?
Mevcut Analytics kodunuzdaki UA-12345678-9 alanını seçerek kullanabilirsiniz. Analytics kodunu kullanırken Analytics etiketi seçeneği ile amp ile ilgili istatistikleri belirleyebilirsiniz. Ekstra bir Analytics gereksiz kaçar.
Tamam tşk. Ben şimdi kurdum ana indexe amp oldu ama google webmaster toolsda hızlandırılmış mobil sayfada gösteremiyorum site.com/amp yazdığında bir sorun yok . . Acaba beklememiz mi gerekiyor ?
Konu linklerinin sonuna /amp ekleyerek test edebilirsiniz. /amp olarak açılıyorsa sorun yok. Sadece bir süre beklemeniz lazım google indexlemesi için.
Tşk ederim üstad. kusura bakma çok soru sormuş olacağım ama bir sorum daha var. benim sitemin google arama motorunda çıktığım url başına sitemin amp işaretini gözükmesini istiyorum ? bu mümküm mü ben bazı tib tarafından banlanmış sitelerin böylelikle rahat bir şekilde açık olduklarını gördüm .
Arama sonuçlarındaki AMP simgelerini Google kendi atamaktadır. AMP sayfaları indexlendikçe Google tarafından otomatik olarak AMP işaretiyle belirtilecektir.