Web Tarayıcıların Geliştirici Konsolları Nasıl Açılır?
Mozilla Firefox, Google Chrome, Opera, Microsoft Edge vb. gibi tarayıcılar genellikle web ve yazılım geliştiriciler için özel konsollar içeriğinde barındırır. Bu web geliştirici konsollar üzerinde çeşitli Javascript kodlarını çalıştırabileceğiniz gibi sitenizin stil ve kodlamasında karşılaşılan hatalarıda ayrıca görmeniz mümkün. Windows 10 dahil tüm Windows sürümlerinde geçerlidir. Peki geliştirici konsolu denilen bu ekranlar tarayıcılarda nasıl aktif edilir?
Mozilla Firefox Tarayıcısında Web Geliştirici Konsolu Nasıl Aktif Edilir?
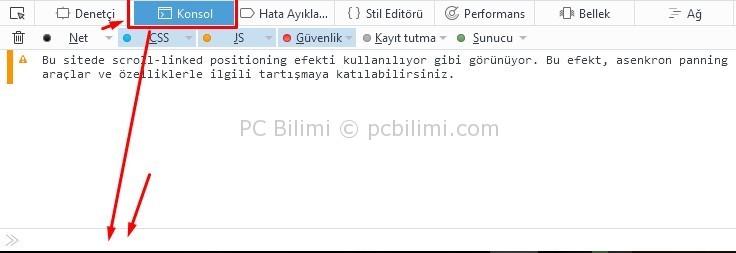
Mozilla firefox üzerinde ziyaret ettiğiniz web sitesinde gezinirken bilgisayarınızın mouse sağ butonuna tıklayın. Açılan pencerede öğeyi incele seçeneğine tıklayın. En altta açılan pencerede konsol seçeneğine girerek en altta ki kod kısmına denemek istediğiniz kodu girebilirsiniz. Ctrl + Shift + K tuşlarına aynı anda basarakta konsolu açabilirsiniz.

Google Chrome Tarayıcısında Web Geliştirici Konsolu Nasıl Aktif Edilir?
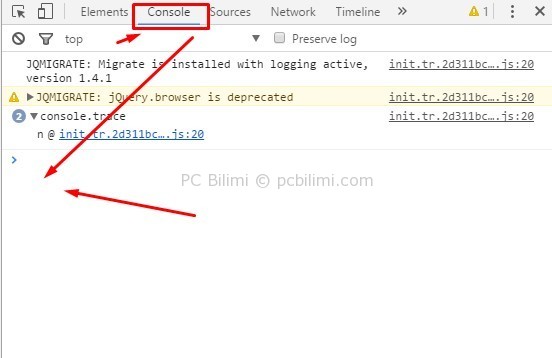
Google Chrome üzerinde ziyaret ettiğiniz web sitesinde gezinirken bilgisayarınızın mouse sağ butonuna tıklayın. Açılan pencerede incele seçeneğine tıklayın. Sağ tarafta açılan pencerede console seçeneğine girerek en altta ki kod kısmına denemek istediğiniz kodu girebilirsiniz. Ctrl + Shift + J tuşlarına aynı anda basarakta konsolu açabilirsiniz.

Opera Tarayıcısında Web Geliştirici Konsolu Nasıl Aktif Edilir?
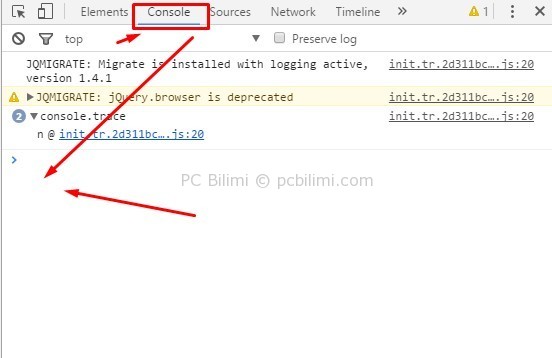
Opera üzerinde ziyaret ettiğiniz web sitesinde gezinirken bilgisayarınızın mouse sağ butonuna tıklayın. Açılan pencerede öğeyi denetle seçeneğine tıklayın. Sağ tarafta açılan pencerede console seçeneğine girerek en altta ki kod kısmına denemek istediğiniz kodu girebilirsiniz. Ctrl + Shift + J tuşlarına aynı anda basarakta konsolu açabilirsiniz.

Microsoft Edge Tarayıcısında Web Geliştirici Konsolu Nasıl Aktif Edilir?
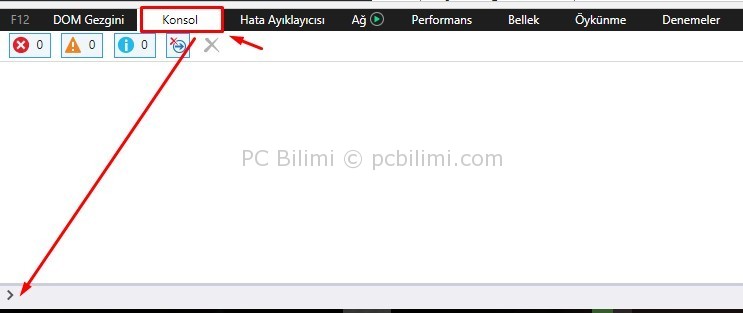
Opera üzerinde ziyaret ettiğiniz web sitesinde gezinirken bilgisayarınızın mouse sağ butonuna tıklayın. Açılan pencerede öğeyi denetle seçeneğine tıklayın. Alt tarafta açılan pencerede konsol seçeneğine girerek en altta ki kod kısmına denemek istediğiniz kodu girebilirsiniz. F12 tuşuna basarakta konsolu açabilirsiniz.


merhabalar bazı web sitelerinde sağ tık çalışmıyor f12 de çalışmıyor nasıl açabilirim
Kullandığınız tarayıcının özellikler ( 3 nokta ve çizgiyle girilen) kısmında bulunan menüde geliştirici seçeneklerine erişebilirsiniz. Aksi halde o tarayıcıda javascriptleri devre dışı bırakmanız gerekiyor.
burada açılan konsol aracılığı ile neler yapabiliriz.
mesela ilgili sorgulama kutucuğuna bir öğrencinin numarasını yazıp matematik notunun kaç olduğu sonucu döndürebilecek bir kod yazılabilir mi?
tek tek öğrencilerin notlarını yazıp sonuca bakmak yerine bunu bilgisayara yaptırabilir miyiz
Tarayıcıda ki web konsolları üzerinde herhangi bir sitenin HTML, CSS ve JavaScript’i kodlarını inceleyip, düzenleyip ve ayıklayarak o anlık görüntüsü üzerinde değişiklikler yapabilirsiniz. Ancak web sayfasında yapacağınız değişiklikler web sunucusuna kayıt olmayacağı için sayfayı yenilediğinizde mevcut sayfanın orjinal hali tekrar geri dönecektir. Geliştirici konsolları belli kodların ve düzenlemelerin anında görüntülenebilmesi için kolaylık sağlamaktadır. Mesela herhangi bir CSS düzenlemesini tarayıcı üzerinde değiştirerek mevcut tasarımda nasıl etkiler yaratabileceğini önizlemek gibi.
Konsolda Java kodları çalıştırmak mı?
Lütfen Google’a “Java ve Javascript arasındaki farklar nedir?” yazın ve öğrenin.
Konu hakkında bilgisiz ziyaretçileri yanlış bilgilendirmeyin!
Bir dikkatsizlik sonucu eksik yazmışım. Uyarınız için teşekkürler.
Rica ederim.